(출처 : http://son10001.blogspot.kr/2014/10/jquery-datepicker.html )
요즘은 jQuery 가 많이 사용되다 보니, 예전같으면 만드느라 꽤나 고생했을 달력 같은 기능들을 아주 손쉽게 달수 있어 편리하다.
하지만, 역시 완벽한 것은 없어서, datepicker 를 쓰다보면 다른 레이어 밑으로 숨어버려 곤란 할때가 있다.
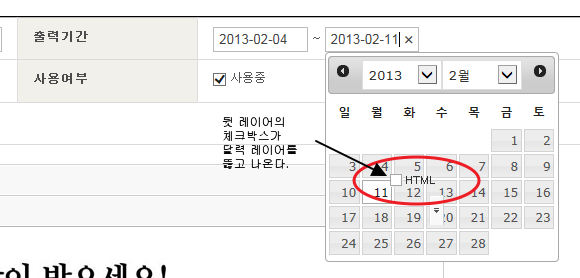
바로 아래 이미지와 같은 경우인데, 텍스트 박스에 datepicker 를 달아 놓아서 해당 텍스트 박스를 클릭하면 바로아래에 달력이 나오도록 한 것인데, 그 아랬쪽에 달아 놓은 웹 에디터에 있는 체크 박스와 겹쳐지면서, 그 체크 박스가 달력 위로 나타난다.
물론 다른 아이콘이 있을 경우에는 그 아이콘들도 달력위로 불쑥 솟아나 나온다.
지금 이것은 어떻게든 피해볼려고 아이콘이 없는 쪽으로 최대한 구석에 달아 본것.
하지만, 결국 완전히 피할수는 없어서 어떻게든 달력 레이어를 상위로 올려 보낼 방법을 찾아야 했다.
일반적으로 이런경우 position:absolute 속성을 가진 레이어가 하위 레이어라 계층우선순위에서 밀려서 그런거라서, 대부분 z-index 를 높여주는거 밖에는 답이 없다.
이것은 jquery-ui.js 라는 파일을 수정하면 되는데, 특정 버젼일 경우 jquery-버젼-ui.js 이런 형태의 파일일 것이다. 뭐든 자신이 쓰고 있는걸 열어 보면된다.
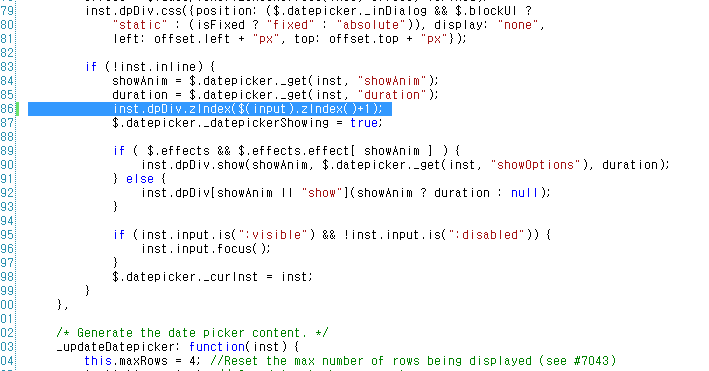
하여간 해당 파일을 열어보면
inst.dpDiv.zindex($(input).zindex()+1);
이라는 문장이 있다.
이 부분에서 +1을 높은 값으로 바꿔 주면 된다.
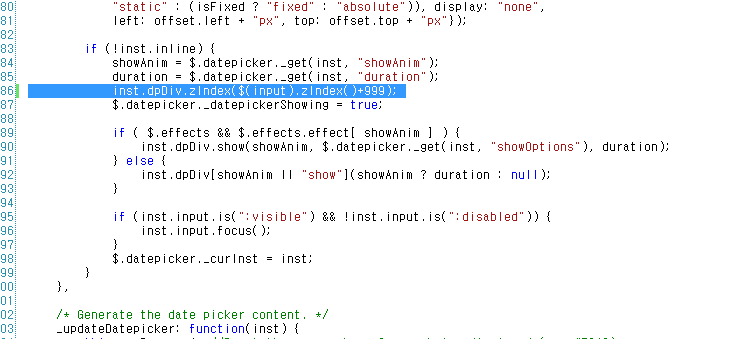
inst.dpDiv.zindex($(input).zindex()+999);
나의 경우는 999를 썼지만, 적당히 높은 값이면 된다.
(이런 팝업형 기능일경우에는 무조건 최상단에 나와야 하니, 기본적으로 높은 값을 기록하는게 맞지 않나 싶지만, 배포를 그렇게 하고 있으니 어쩔수 없다.)
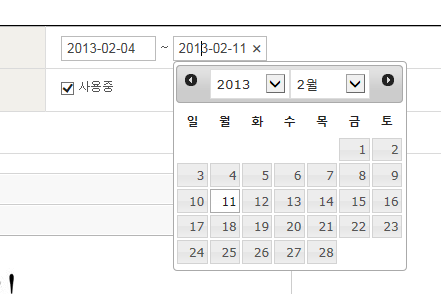
이렇게 수정한뒤 해당 페이지를 리로드 해서보면
이렇게 제대로 최 상위로 나오게 된다.
'Dev. Web > JavaScript Jquery' 카테고리의 다른 글
| 제이쿼리 작성의 좋은 예 (0) | 2018.12.06 |
|---|---|
| jQuery: data() 이해와 활용 (0) | 2018.11.20 |
| AJAX 내부 리턴 문제(only return false) (0) | 2017.11.17 |
| [번역] 자바스크립트 피로감을 줄여주기 위한 학습 계획 (0) | 2017.06.18 |
| JQuery Callback function -1 (0) | 2017.03.23 |